Why I don't use WordPress Coding Standards?
In this short material, I'll discuss why I don't use WordPress Coding Standards when developing solutions there, what I use instead, and why. If you still decide to use them, I'll show you how to install them.
If you work with WordPress you must have heard about the official rules that must be followed while contributing to the core. It's great that they exist because they help keep the code consistent, which is crucial in such project size, but I don't like some of them.
Are WordPress Coding Standards bad?
It depends on who's reading the code 😅 For me, keeping the class- prefix for class file names, when I use a more structured approach, seems to be unnecessary duplication. Putting spaces on both sides of parentheses looks ugly as well as a long array syntax array(1, 2, 3) instead of a short one [1, 2, 3]. Yoda conditions make the code readability worse too! I can not ignore the worst part, using tabs instead of spaces 🤣
- class Post {} // src/Posts/class-post.php
+ class Post {} // src/Posts/Post.php
- function my_function( $param1 = 'foo', $param2 = 'bar' ) {}
+ function my_function($param1 = 'foo', $param2 = 'bar') {}
- $my_array = array( 1, 2, 3 );
+ $my_array = [1, 2, 3];
- if ( true === $the_force ) {}
+ if ($the_force === $true) {}
Don’t get me wrong! We talk about tastes so I don’t mean that they are all wrong. I don't want to convince you that green is better than blue. Also, they have many great rules, like forbidden PHP short tags, one object structure per file, or requiring visibility declarations in classes, but for some of them, I just have a slightly different taste.
- <?= esc_html( $var ) ?>
+ <?php echo esc_html( $var ); ?>
- class Post {} // classes.php
- class Media {} // classes.php
+ class Post {} // src/Post.php
+ class Media {} // src/Media.php
class Foo {
- string $foo;
+ private string $foo;
- function bar() {}
+ public function bar() {}
}
Escaping the WordPress bubble!
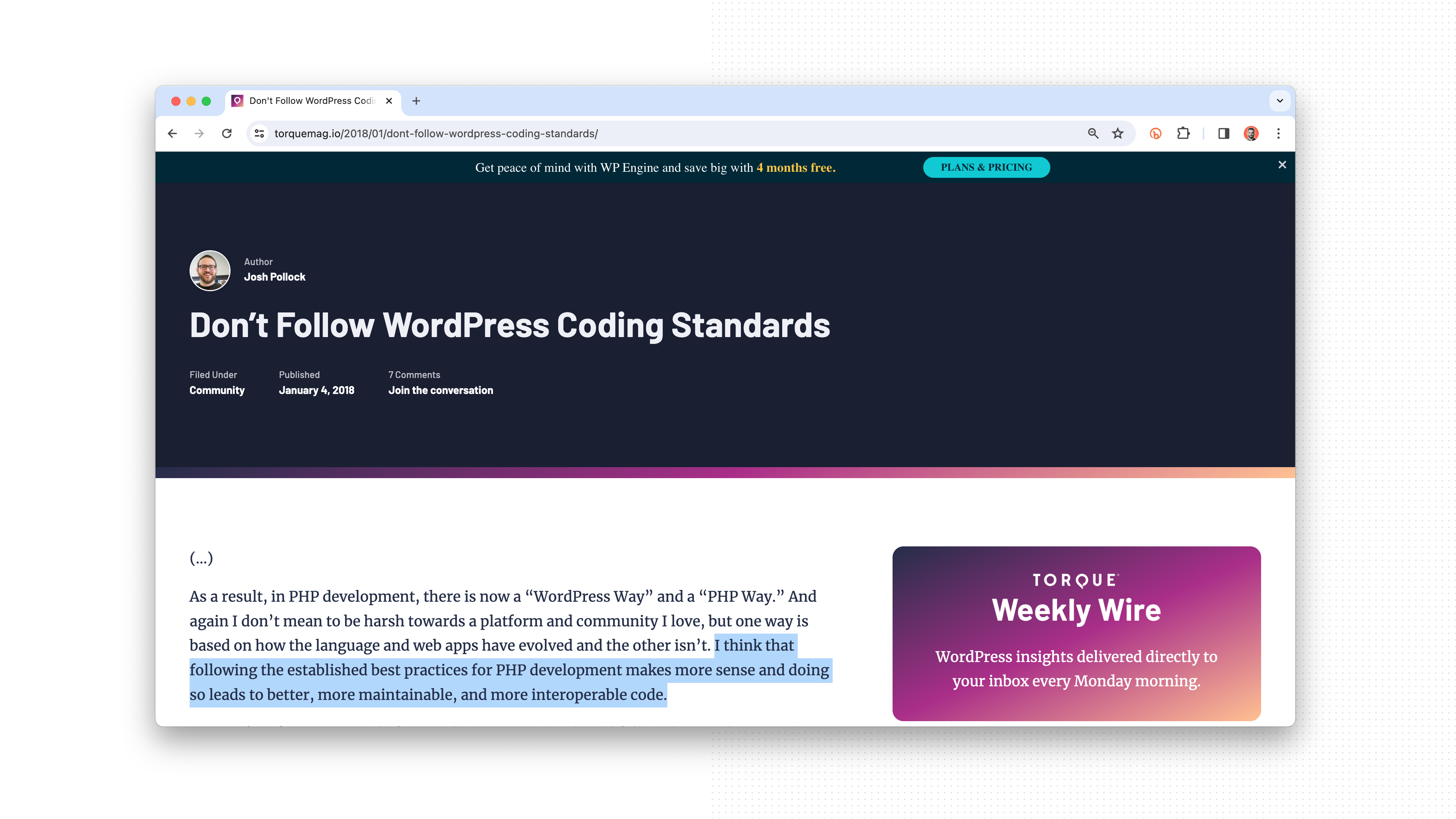
I also share Josh Pollock's opinion in this area. It states that following the established best practices for PHP development makes more sense and doing so leads to better, more maintainable, and more interoperable code. Generally, I insist you check the whole article. It's from 2018 so not everything might be actual, but the ideas are close to me.

I always try to search for solutions that help to prepare for other, more interesting development opportunities, especially if they don't affect negatively my, or my client's business. WordPress for me was a great point to start, to learn a lot of things, but now I'm looking for more aspiring projects and it's just easier if I follow wider used rules.
I like the idea provided by Josh in his article. Using widely used coding standards might be treated as escaping from the WordPress bubble. And it worked fine in my case! For instance, my first time with the enterprise Laravel project was pretty easy from the coding style perspective because I knew the rules used there well!
What Coding Standard I use for WordPress?
The rules defined by the PHP FIG group - standards committee for PHP development - like PSR-1 or PSR-12, are much more widely used than the ones defined by WordPress. Laravel uses PSR, and Symfony is built on PSR too. Since I mostly try to write code that doesn't limit me just to one ecosystem when I can, I choose "The PHP way" rather than "The WordPress way" by default. It opens the door for other projects and stacks.

Also with the right approach, we can build reusable code decoupled from infrastructure, meaning that we could use some parts of the code even outside WordPress. If the code adheres to widely used standards, it’s better to fit them in other stacks. Of course, this argument can be easily undermined because there are tools like phpcbf, but still good.
So to sum it up, while creating themes and plugins I use PSR-12 for coding with a few custom additions, and PSR-4 for autoloading. When committing to the core, there’s no other option than using official guidelines. That’s required by the project itself.
How to install WordPress Coding Standards?
If you decide to use WordPress Coding Standards, you need to install them, since they are not available by default in PHP Code Sniffer. You can do it with Composer. Remember to do it with a --dev flag to skip package in the production release!
composer require wp-coding-standards/wpcs:"^3.0" --dev
Then we need to open phpcs.xml.dist and change the standard from PSR12 to WordPress.
<?xml version="1.0"?>
<ruleset name="pragmatedev">
<arg name="colors" />
<arg value="s" />
<file>app</file>
<file>functions.php</file>
<rule ref="WordPress" />
</ruleset>
If you lint the files, you'll see that your codebase must be drastically adjusted, and that's normal in such processes, so don't be scared 😅 You can fire the phpcbf script to fix auto-fixable problems and reduce the number of them, but still, you'll have more work to do.
vendor/bin/phpcs --report=summary
PHP CODE SNIFFER REPORT SUMMARY
--------------------------------------------------------
FILE ERRORS WARNINGS
----------------------------------------------------------------------------------------------
/footmate.pro/wp-content/themes/footmate/functions.php 30 0
/footmate.pro/wp-content/themes/footmate/app/App.php 136 7
/footmate.pro/wp-content/themes/footmate/app/Assets/Assets.php 38 2
/footmate.pro/wp-content/themes/footmate/app/Assets/Resolver.php 85 2
/footmate.pro/wp-content/themes/footmate/app/Core/Config.php 93 10
/footmate.pro/wp-content/themes/footmate/app/Core/Hooks.php 71 5
/footmate.pro/wp-content/themes/footmate/app/Core/Widgets.php 30 1
/footmate.pro/wp-content/themes/footmate/app/Integrations/ESPN.php 93 5
/footmate.pro/wp-content/themes/footmate/app/Integrations/Integrations.php 33 0
/footmate.pro/wp-content/themes/footmate/app/Integrations/Vite.php 33 0
/footmate.pro/wp-content/themes/footmate/app/Posts/Posts.php 40 1
/footmate.pro/wp-content/themes/footmate/app/Teams/Teams.php 30 1
/footmate.pro/wp-content/themes/footmate/app/Templates/Provider.php 73 3
/footmate.pro/wp-content/themes/footmate/app/Templates/Resolver.php 83 1
/footmate.pro/wp-content/themes/footmate/app/Templates/Templates.php 42 0
----------------------------------------------------------------------------------------------
A TOTAL OF 910 ERRORS AND 38 WARNINGS WERE FOUND IN 15 FILES
----------------------------------------------------------------------------------------------
PHPCBF CAN FIX 799 OF THESE SNIFF VIOLATIONS AUTOMATICALLY
----------------------------------------------------------------------------------------------
vendor/bin/phpcbf
PHPCBF RESULT SUMMARY
----------------------------------------------------------------------------------------------
FILE FIXED REMAINING
----------------------------------------------------------------------------------------------
/footmate.pro/wp-content/themes/footmate/app/Posts/Posts.php 32 9
/footmate.pro/wp-content/themes/footmate/app/App.php 117 26
/footmate.pro/wp-content/themes/footmate/app/Core/Widgets.php 22 9
/footmate.pro/wp-content/themes/footmate/app/Core/Hooks.php 68 8
/footmate.pro/wp-content/themes/footmate/app/Core/Config.php 92 11
/footmate.pro/wp-content/themes/footmate/app/Integrations/Vite.php 23 10
/footmate.pro/wp-content/themes/footmate/app/Integrations/Integrations.php 26 7
/footmate.pro/wp-content/themes/footmate/app/Integrations/ESPN.php 83 15
/footmate.pro/wp-content/themes/footmate/app/Teams/Teams.php 25 6
/footmate.pro/wp-content/themes/footmate/app/Templates/Resolver.php 76 8
/footmate.pro/wp-content/themes/footmate/app/Templates/Templates.php 33 9
/footmate.pro/wp-content/themes/footmate/app/Templates/Provider.php 65 11
/footmate.pro/wp-content/themes/footmate/app/Assets/Resolver.php 75 12
/footmate.pro/wp-content/themes/footmate/app/Assets/Assets.php 33 7
/footmate.pro/wp-content/themes/footmate/functions.php 29 1
----------------------------------------------------------------------------------------------
A TOTAL OF 799 ERRORS WERE FIXED IN 15 FILES
----------------------------------------------------------------------------------------------
For example by adding the docs comments to all the classes, properties, and functions manually. And that's only the one part of the fixes. That's why it's good to choose the standards at the beginning because you'll have less work to do.
Which Coding Style should you choose?
I have no power to answer this. Remember that in cases like this, we talk about tastes so choose the standard that fits your needs and use it. You have many options like WordPress, PEAR, PSR1, PSR12, PSR2, Squiz, Zend, and many more.
You can even build your own coding standards which have been widely discussed in the previous material so check it out if you want to learn how to achieve this! Our team has been using PSR-12 for a long time and never had a problem with it.
What about you? Let me know in the comments which coding standards you use for developing WordPress solutions and why. WordPress? PSR? Or maybe the custom one? I'll be glad for your feedback.

Looking for a developer who
truly cares about your business?
My team and I provide expert consultations, top-notch coding, and comprehensive audits to elevate your success.
Feedback
How satisfied you are after reading this article?